Using Computer Images to Practice Drawing
Every designer's idea starts on paper, then transforms through software. Learn the essential steps for turning your sketch into digital art.
The sketching and ideating process is an essential step in every designer and illustrator's workflow. Whether you're designing a new font, a poster, or a simple illustration, it's crucial to get your ideas down on paper before bringing it onto your computer.
Read on to learn five essential tips to prepare your drawings for the computer, with step-by-step instructions on how to digitize your sketches in three different creative programs: Adobe Illustrator, Adobe Photoshop, and Procreate. Plus you'll find additional tools to take your sketches to the next level.

5 Essential Tips to Know Before Digitizing
Before you begin the journey to digitizing your artwork, let's get into some essential steps to help guide you along the way. These five tips will ensure you always get a smooth transition from paper to software.
Tip 1: Always Use Clean White Paper
No matter what you're drawing, it's always crucial to start out with a clean white piece of paper. This ensures that your drawing will properly scan later on. Colored papers may impede the digitizing process.

Tip 2: Refine and Clean Up Your Sketch
Many artists and designers prefer to loosely sketch ideas before refining them later on. Once you've got a solid drawing down, use a fine tip pen or marker to polish up those sketchy lines. Erasers are also your friend here, since smudges and excess lines can often obfuscate your scans and interfere with the digitizing process.
Clean erasers are key—dirty erasers can muddle your drawings even more by smearing pencil lead remnants.
Tip 3: Use Tracing Paper to Go Over Your Drawings
To take my drawings a step further, I like to use tracing paper and go over my original sketches. This type of paper is slightly translucent, giving you the ability to trace over your original sketches and polish up your designs even more.
For designers who prefer to have a detailed drawing before moving onto the digitizing phase, this step is an absolute must.
If possible, use a fine-tip marker in this stage. Since you're no longer sketching and are just tracing over the finalized drawing, sticking with a darker pen or marker is ideal, especially for scanning.

Tip 4: Experiment with Scanning Your Drawing via Smartphone
For those who don't have access to a high-resolution scanner, have no fear. You can achieve similar results using a scanning app on your smartphone.
For iPhone users, the Notes app creates high-quality scanned images. Simply open a new Note, click the camera icon, and select Scan Documents. Place the sketch on an even surface with decent lighting to achieve best results. In just a few seconds, you'll have a crisp, clean scanned drawing that can instantly be transferred to software.
For Android users, the Adobe Scan app does just the trick. Place your drawing on an even surface with ample lighting to allow for an easy and high-quality scan. Select the camera icon, then go into Auto-Capture mode to initiate the scan process.
Once scanned, this image can be touched up in Review Mode, if needed. From there, you can easily send your scanned sketch to creative software.

Tip 5: Scan Your Paper at a High Resolution
Scanning your drawings is the last step before bringing them into design software. To ensure a seamless transition from paper to software, scan your drawings at 300 PPI (pixels per inch) or more. The higher the pixels per inch, the crisper the scan will be.
A scan with a higher PPI tends to be of higher quality due to its greater pixel density. The individual pixels in a 300 PPI image are drastically smaller than in a 72 PPI image. Smaller pixels allow for a smoother blend of color and shape.
If you're turning your sketch into a vector image, then the pixel density isn't as important. But if you're digitizing your drawing in Photoshop, the pixel density is crucial.
Once you've scanned your drawing, transfer the scan onto a flash drive for easy transport to your computer.
Digitizing Your Sketch in Illustrator
Turning a drawing into a vector is one of my favorite techniques for bringing a drawing to life. Adobe Illustrator's vast library of tools, colors, and effects make digitizing a breeze.
Not only that, but vectors hold a greater advantage when digitizing your artwork with its infinite scalabilities, smooth curves, and smaller file sizes.

Step 1: Bring Your Scanned Image into Illustrator
Once you've scanned your image and brought it onto your desktop, go ahead and create a new document within Adobe Illustrator withCommand + N. Import the scan withShift + Command + P, then hitPlaceand click on an artboard to see your drawing pop up within Illustrator.

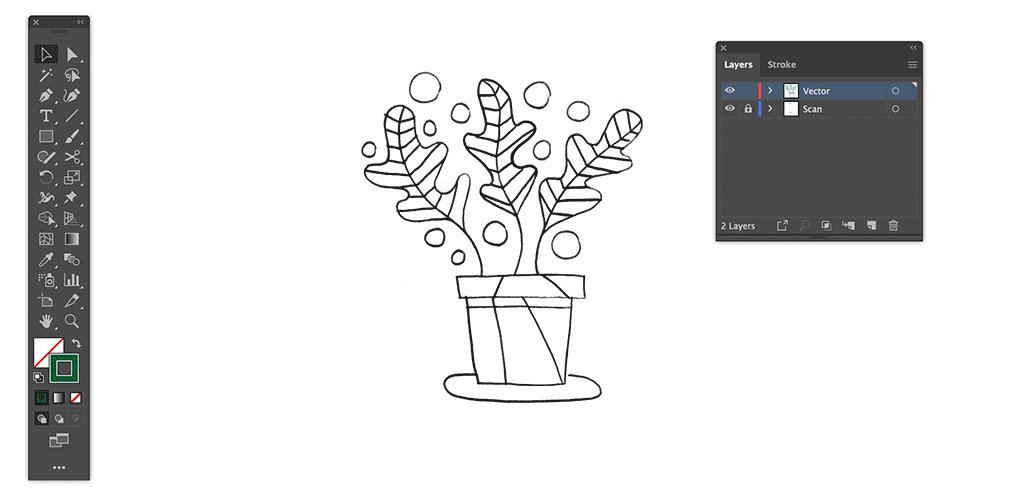
Name the scanned drawing layer by double-clicking Layer 1within theLayerspanel and typing in a word such as "Scan," then add another layer with thefolded square icon.
Do the same for the new layer and name it something along the lines of "Vector." This helps to differentiate the two layers and helps you track your outline progress later on.
You can also toggle thelock iconto lock all elements of that layer, or toggle theeye iconto turn on and off the layer visibility.
Step 2: Use the Pen Tool to Outline Drawing
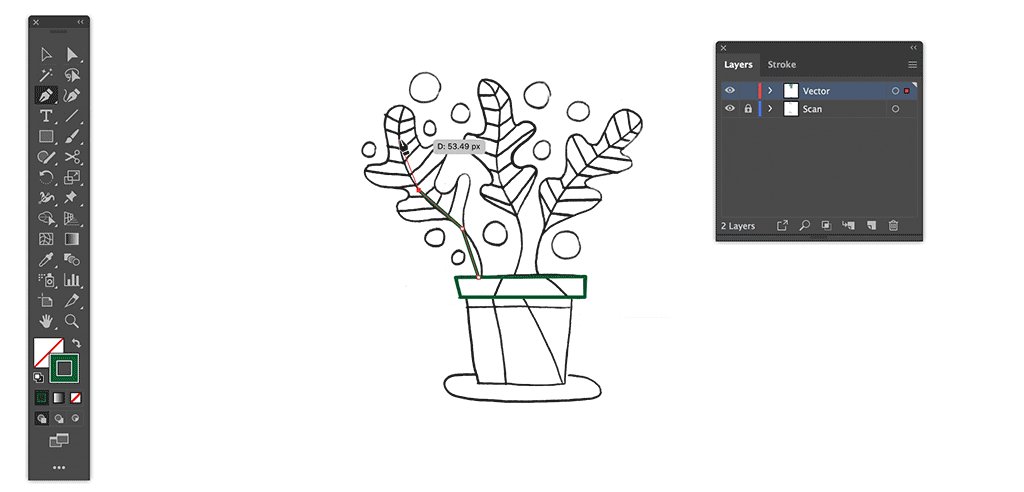
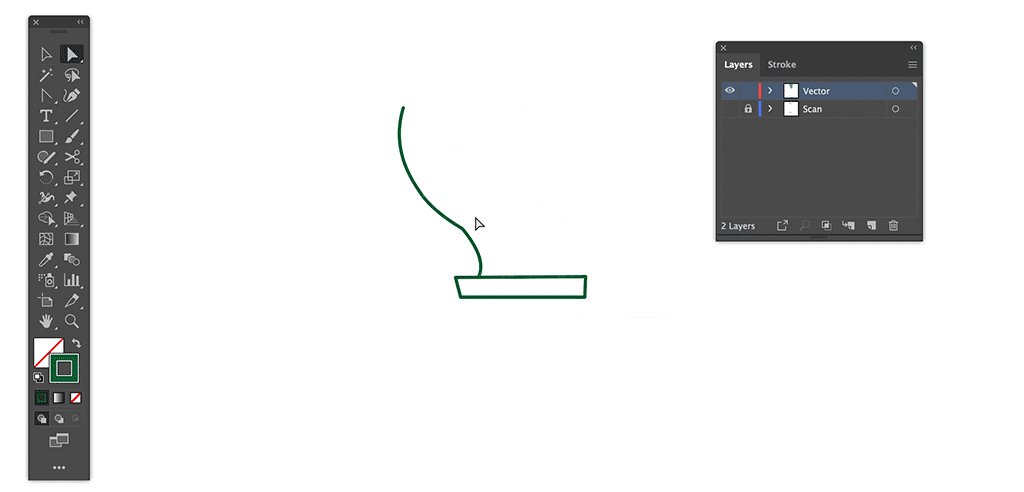
On the top layer, start drawing out the outline of your sketch with the handyPen Tool (P). You can either edit the Bezier curves as you move along the drawing, or map out the line and then go back and adjust the curves with the Anchor Point Tool (Shift + C).
To manipulate individual Bezier curves, hold down theOption key while moving the Bezier arms.

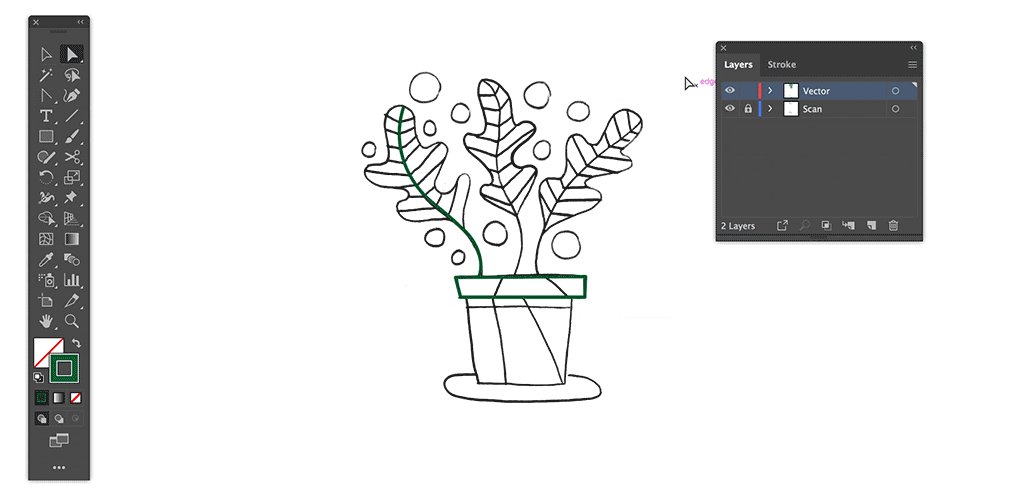
Rinse and repeat until you've covered the entirety of your sketch. If some of your drawing contains geometric shapes, speed up your workflow by using theShapes Toolto quickly map out sketches.
Now that we've outlined the entire drawing, it's time to add in some color.

Step 3: Fill in Color
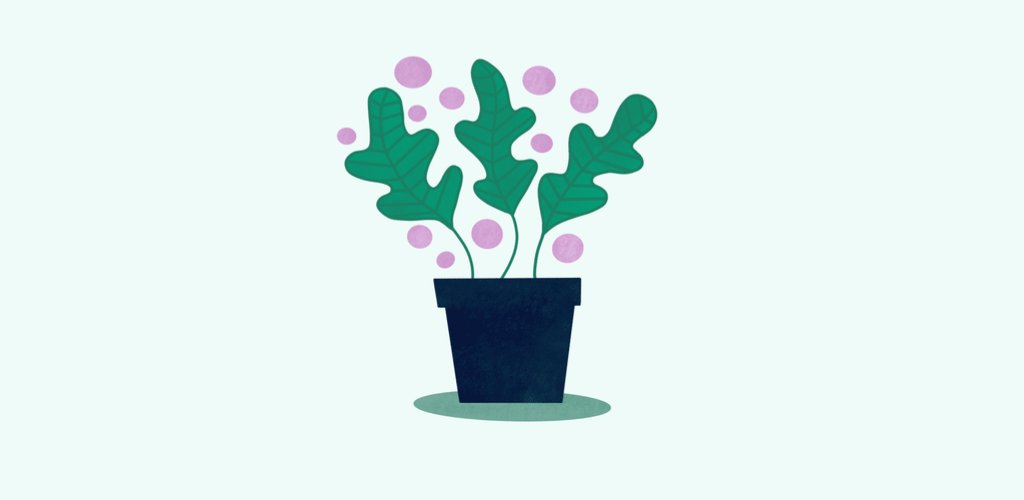
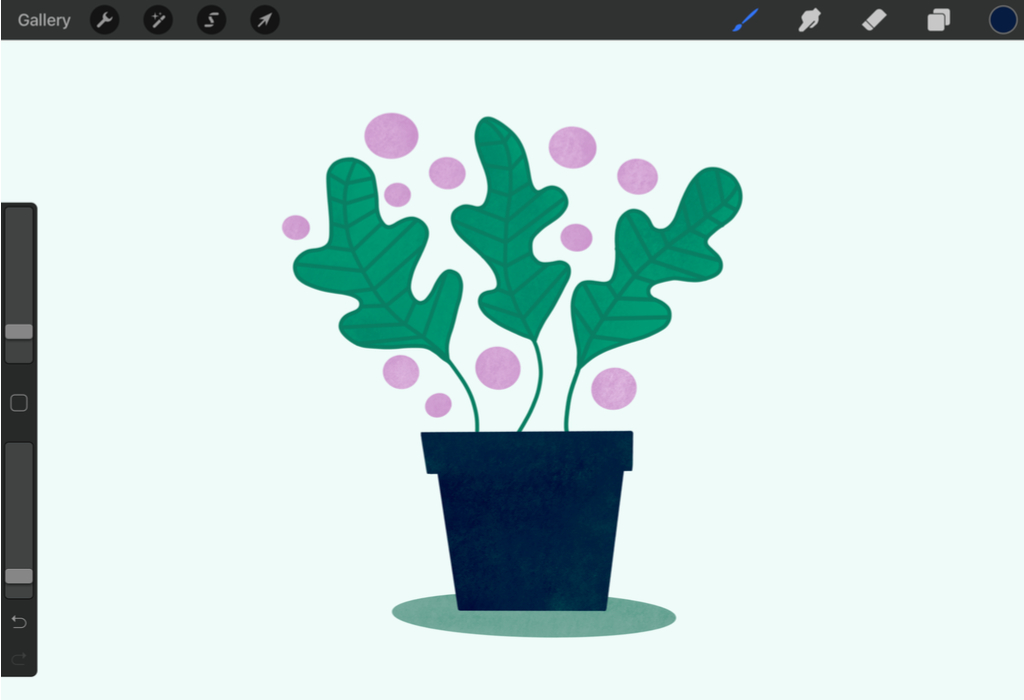
Before assigning color to your shapes, think about what type of color scheme you're going for. For my plants below, I took on a muted palette to give my design that retro feel. Color is especially important in a design, so take some time and find a few color palettes that work best for your composition.
Need some color inspiration? Check out these FREE 25 retro palettes, 101 color combinations, or these 20 seasonal-themed palettes.

Once you've settled on a color scheme, import each hue into yourSwatchespanel to make color integration a breeze. With theSelection Tool (V), click on a shape, then choose from your color swatches to bring it into your design.
Toggle theFillandStrokecolors as needed withX. To switch a stroke color to a fill, hitShift + X. Continue assigning colors until you've filled out your design.
Take your illustration a step further by experimenting with blend modes, or by incorporating gradients, textures, brushes, or grain.
Digitizing Your Drawing in Photoshop
While the process of digitizing illustrations in Photoshop appears similar to Illustrator, it's drastically different. Working in a raster-based program means your illustration will feature pixels and have limits to scalability. Rather than outlining your drawing with Bezier curves, you can go over your sketch with brushes if you've got a tablet, or fill in those outlines with the Color Range menu.

Step 1: Bring Your Scanned Image into Photoshop
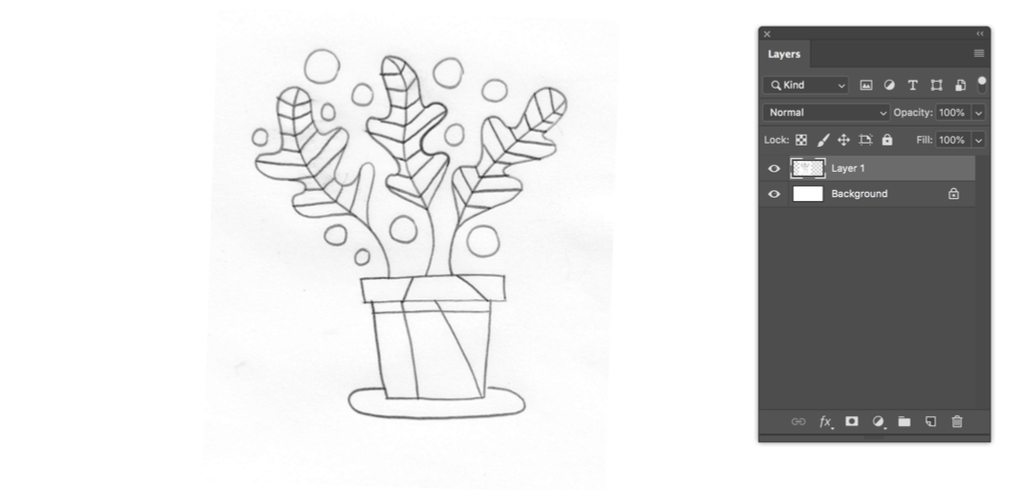
Begin by dragging your scanned drawing into the Photoshop program. You can either right-click on the image and select Open With > Adobe Photoshop, or drag the image on top of the Photoshop icon on your desktop or toolbar. This will open up a new document with your scanned image.

You can resize or rotate your scan as needed with the Free Transform command (Command + T). Click and drag the corners to resize or place your cursor outside the corners to rotate.
Step 2: Adjust Contrast and Levels
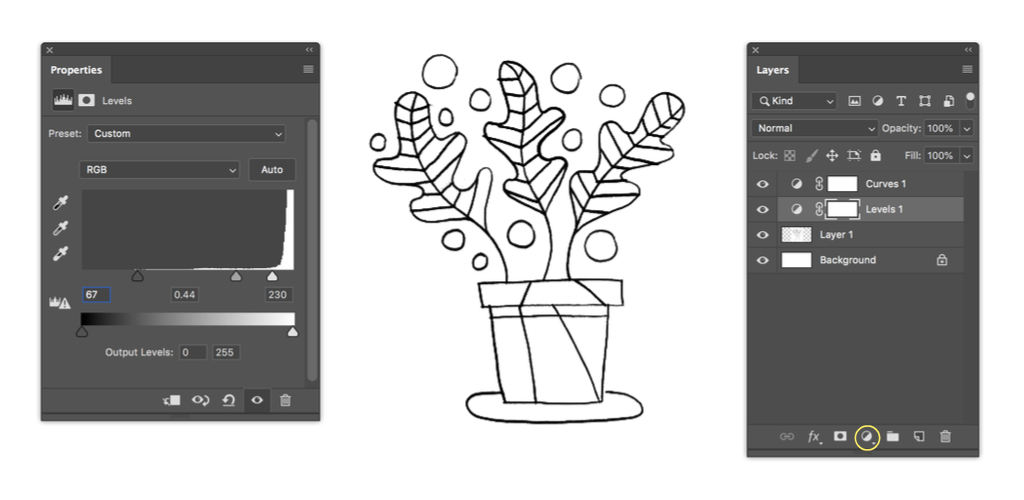
Since many drawings will appear a little light on screen, it's important to increase the contrast and play around with the Levels and Curves.
In theLayerspanel, you can bring up these adjustment layers by clicking on the half-filled circle iconand clicking Levels or Curves. Move the sliders to increase the intensity of white and black in your scanned drawing.

I suggest playing around with these nondestructive adjustments to see which ones work best for your sketch. If you're not satisfied with an adjustment, simply click the layer and hit theDeletekey.
Once you've adjusted the drawing to your liking, condense the layers down by Shift-clicking Layer 1 and each adjustment layer, then hittingCommand + E.
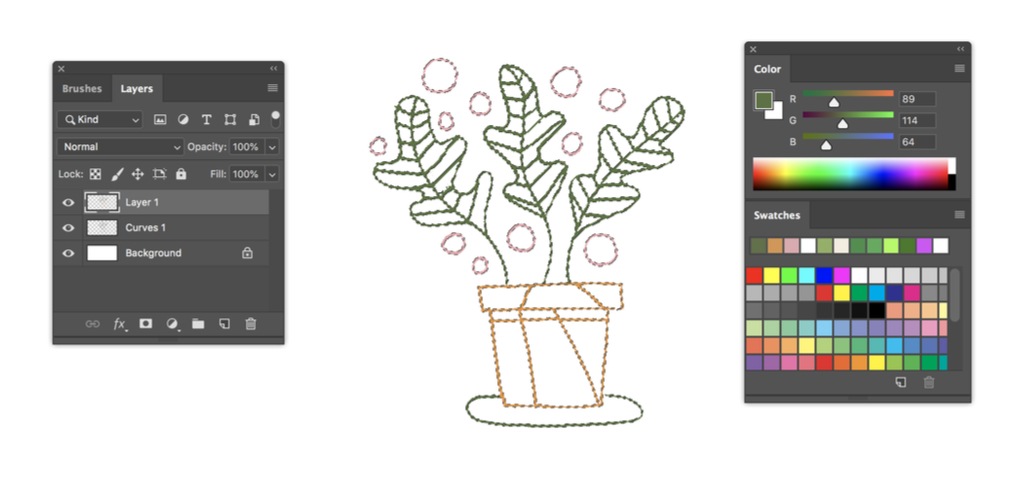
Step 3: Add Color to Lines
Now, let's spruce up your sketch with some colors. You can perform this technique in two ways: with the help of Color Range to highlight the outlines in your drawing, or with the help of Photoshop's brushes. If you own a tablet, you can easily go over your original sketch with raster brushes.
Before we add some color into your illustration, add a new layer by hitting the folded square iconin theLayerspanel. From here, you can choose to activate theBrush Tool (B)and fine-tune your brush's appearance within theBrush Settings (F5)menu.

To go with the Color Range route, click back to your original sketch layer, then head toSelect > Color Range and click on the white background with the eyedropper. This selects all areas of your design with white. Keep yourFuzziness down to around 12, then hit OK.
Inverse the active selection with Shift + Command + I, then activate the new layer you just created. With theBrush Tool (B), brush over the outline with the colors of your choice. Change the brush size as needed with [/].

Continue filling in the outlines until you've colored all aspects of your illustration. Once you've finished, hit Command + D to remove the marching ants selection.
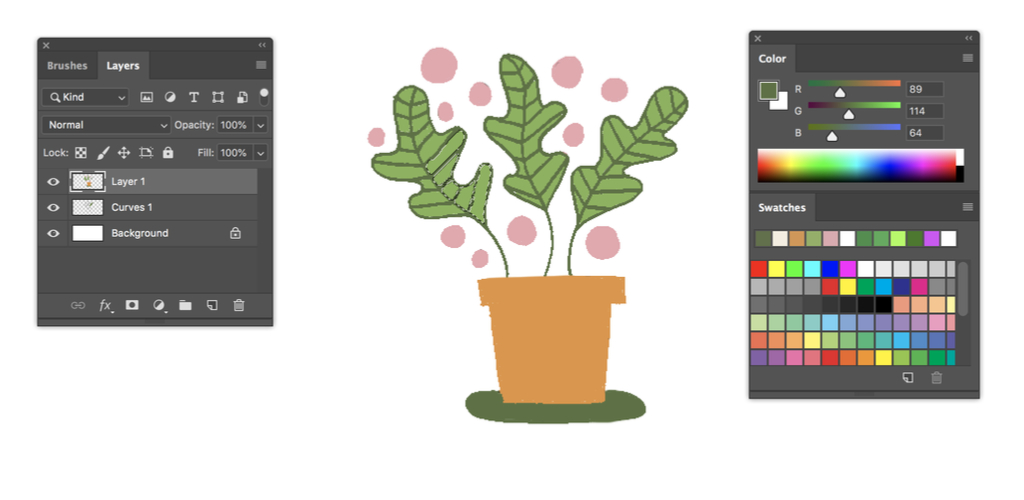
Step 4: Fill in Rest of Color
Head back to the original drawing layer and activate the Magic Wand Tool (W). Click within the remaining portions of your sketch and fill it in with theBrush Tool (B) on the layer above your original sketch layer. This makes sure you're not coloring directly on the original drawing. Instead, you're adding color to a separate layer.
Continue adding color until you've filled out the entire sketch.

Selection Tip: When making multiple selections at a time, hold down theShift key. To remove selections, hold down theOption key.
Working with Sketches in Procreate
The Procreate app is a powerful application designed for drawing, illustrating, and prototyping artwork. It closely resembles the setup of Photoshop in regards to its brush library, layer modes, various effects, and raster profile. But, with its endless features, tools, and brushes, this digital illustration app is in a league of its own.

Procreate makes the digitizing process feel natural. With the stylus, it tracks the amounts of pressure applied and the angle it's used at, mimicking the feel of true pen and paper.
For an in-depth breakdown on the Procreate app, look through this handy guide.
Step 1: Import Drawing into Procreate
Begin by importing your sketch into the Procreate program. The image can be made by taking a photo of the illustration, or can be transferred to your iPad from an email.
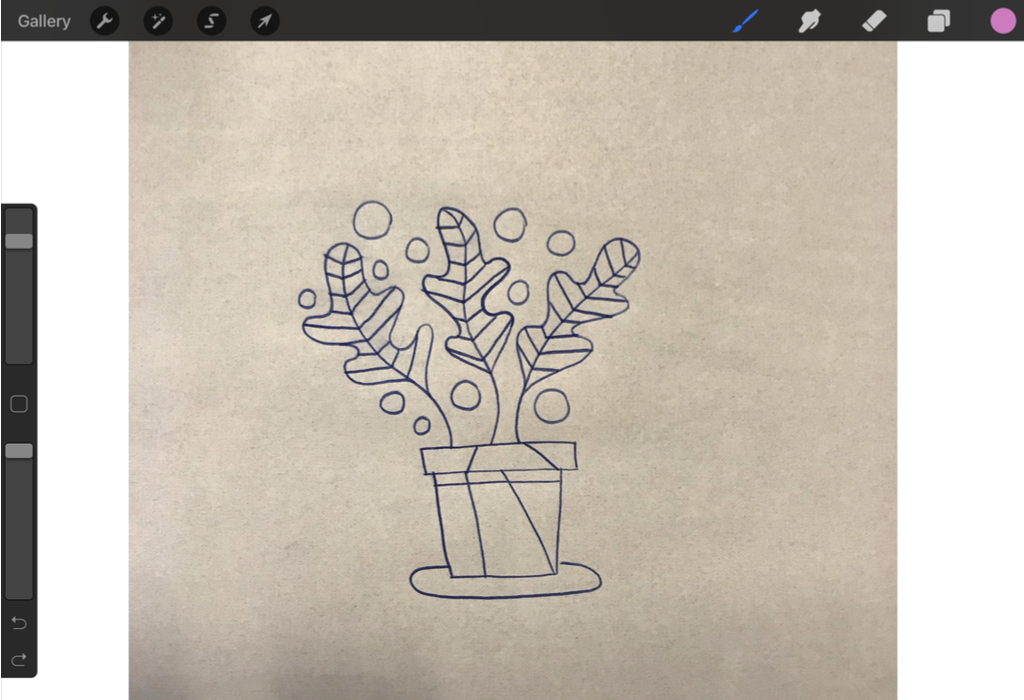
I simply took a photo of the sketch, since the quality of the image doesn't matter when drawing over the original sketch. In Procreate's main menu, select Photo, then choose your drawing from the Camera Roll. Procreate will automatically create a new document containing your image.

Once you've imported your image, resize or rotate the image (as needed) by selecting thearrow iconat the top toolbar. SelectUniform, then drag the blue corners (as necessary) to resize the image. HitRotate 45 degreesto rotate your image within the document.
Step 2: Use Brushes to Outline
This is where all the fun begins. TheBrushes menu is inarguably one of the best aspects of Procreate. Select the paint brush icon at the top of the program to open the brush library. There are tons of default brushes at your finger tips—pencils, textured brushes, and more.
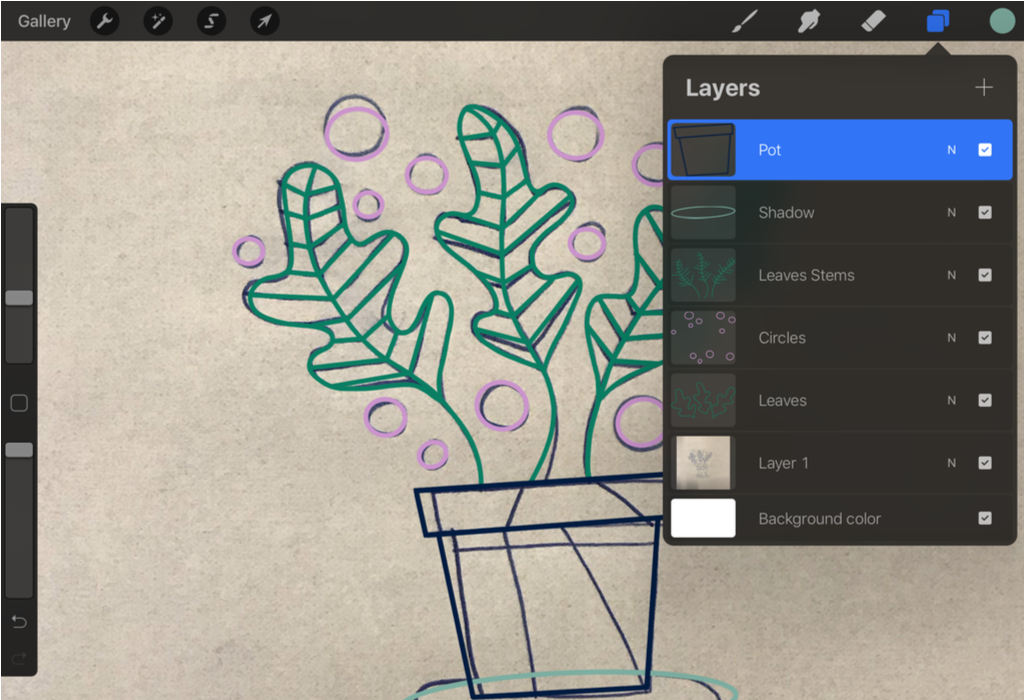
Before tracing over your original drawing, create a new layer by clicking the plus signin theLayerstab. Keeping your layers consistent and organized is crucial here.
For each different shape, create a new layer and rename that layer accordingly. To name your layer, click on the layer thumbnail and select Rename.

To create a simple outline, I opted for theMonoline Brushin theCalligraphysection. Experiment with different brush types to see what works best for your illustration. You can fine-tune the brush settings by clicking on the brush name.
Click on the circle shape at the top of the program to access your colors. There are various ways to alter colors within the Procreate app. You can browse through hues within theDisc,Classic,Value, andPalettestabs.
Step 3: Fill in Rest of Color
Procreate's way of filling in color is through theColorDroptechnique. Simply activate the layer you'd like to apply the active color to, then click and drag the circle to the enclosed space.
If the outline is enclosed, the color drop will fill the space. If the outline is partially open, the color fill will spread to the entire layer.

Rinse and repeat for the remaining shapes. To bring in some textural elements, activate theAlpha Lockcommand within the layer thumbnail and draw with a Charcoal or other textured brush.
While Illustrator, Photoshop, and Procreate are tools and software I frequently use when digitizing my drawings, there are also additional tools that can empower you to take your drawings from paper to the screen.
1. InkScape
InkScape, a free vector-editing software program, is a nice option when Adobe Illustrator isn't available. Being a vector-based program, your traced designs aren't bound to the limitations of raster pixels.
2. CorelDRAW
A more affordable option than Adobe Creative Cloud is CorelDRAW. The software program boasts vector illustration tools in addition to raster photo editing tools, much like Photoshop.
3. Vectornator
Another professional vector-based software program is Vectornator. With its endless tools and features, you can easily take your scanned sketch to the next level with Vectornator's Pen Tool, Shapes Tool, Brush Tool, and more.
Cover image via GrandeDuc.
Using Computer Images to Practice Drawing
Source: https://www.shutterstock.com/blog/digitizing-art-guide
0 Response to "Using Computer Images to Practice Drawing"
Post a Comment